前言:
使用子比主题,我们通常会让用户评论来获取内容,这无疑帮助我们带来了大量的用户,但是很多用户评论内容会显得非常的2(用户除了扣6,就是乱发一些数字)
温馨提示
修改代码前记得备份—代码不备份,亲人两行泪!!
我们这时可以增加一个小功能(自动打卡),效果如下,可以自动调用评论的时间,让用户填入我们内置的文字。效果如下:
教程:
修改方案有点复杂,整体思路如下:
- 修改:zibll/template/comments.php博客【打卡按钮】相关函数整合
- 修改:zibll/inc/functions/bbs/inc/comment.php论坛【打卡按钮】相关函数整合
- 修改:zibll/inc/options/admin-options.php增加后台是否开启博客【打卡按钮】选项
- 修改:zibll/inc/funtions/bbs/admin/option.php增加后台是否开启论坛【打卡按钮】选项
- 修改:zibll/inc/funtions/functions.php增加评论区【打卡按钮】
- 后台自定义js代码的填入
zibll/template/comments.php文件,大概第122行增加以下代码:
//用户自动打卡
if (_pz('comment_signin')) {
echo zib_get_input_expand_but('signin');
}

zibll/inc/functions/bbs/inc/comment.php文件,大概第140行添加以下代码:
//用户快速打卡
if (_pz('bbs_comment_signin', true)) {
$html .= zib_get_input_expand_but('signin');
}
zibll/inc/options/admin-options.php文件,大概在4628行加入以下代码:
// 允许打卡
array(
'dependency' => array('close_comments', '==', '', '', 'visible'),
'id' => 'comment_signin',
'help' => '允许打卡,懒人必备"',
'type' => 'switcher',
'default' => true,
'title' => __('允许用户快速打卡', 'zib_language'),
),
zibll/inc/funtions/bbs/admin/option.php文件,大概在1522行加入以下代码:
array(
'id' => 'bbs_comment_signin',
'type' => 'switcher',
'default' => true,
'title' => __('允许用户快速打卡', 'zib_language'),
),
zibll/inc/funtions/functions.php文件,大概1704行加入以下代码:
//打卡
if ('signin' == $type) {
$but = '<a class="but input-signin mr6" href="javascript:fancypig.simple.daka();" rel="external nofollow" ><i class="fa fa-check-square-o"></i><span class="hide-sm">打卡</span></a>';
}
后台自定义javascript代码中,添加以下代码:
function a(a, b, c) {
if (document.selection) a.focus(), sel = document.selection.createRange(), c ? sel.text = b + sel.text + c : sel.text = b, a.focus();
else if (a.selectionStart || "0" == a.selectionStart) {
var l = a.selectionStart,
m = a.selectionEnd,
n = m;
c ? a.value = a.value.substring(0, l) + b + a.value.substring(l, m) + c + a.value.substring(m, a.value.length) : a.value = a.value.substring(0, l) + b + a.value.substring(m, a.value.length);
c ? n += b.length + c.length : n += b.length - m + l;
l == m && c && (n -= c.length);
a.focus();
a.selectionStart = n;
a.selectionEnd = n
} else a.value += b + c, a.focus()
}
var b = (new Date).toLocaleTimeString(),
c = document.getElementById("comment") || 0;
window.fancypig = {};
window.fancypig.simple = {
daka: function() {
a(c, "滴!粉丝卡!打卡时间:" + b, ",请上车的乘客系好安全带~")
},
zan: function() {
a(c, " 文章写得不错,给你点个赞,继续加油哈!")
},
cai: function() {
a(c, "骚年,我怀疑你写了一篇假的文章!")
}
};最后:
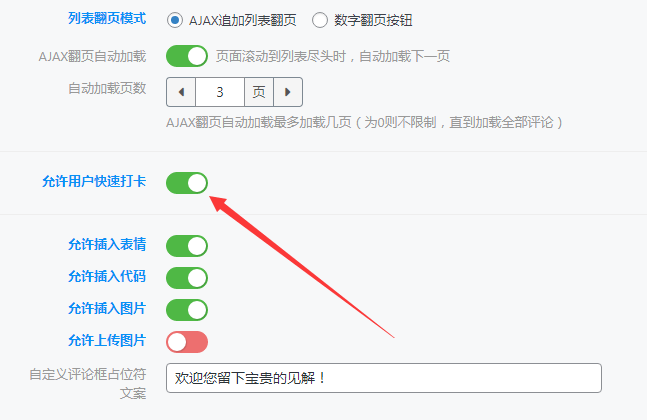
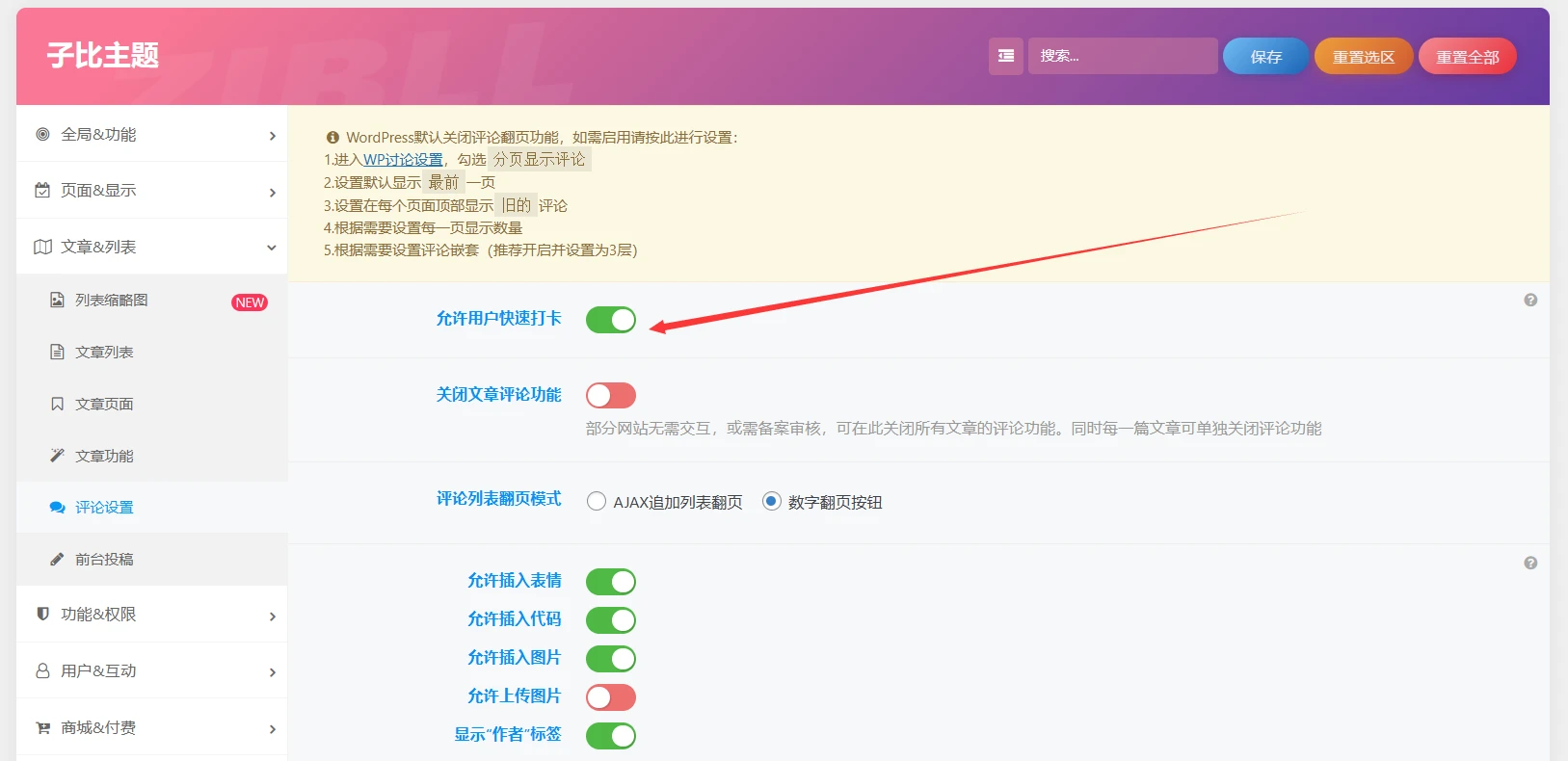
修改完成代码后,别忘了后台里关闭,然后再开启保存就行了!
- 文章&列表>评论设置>允许用户快速打卡

- 社区&论坛>回复评论>允许用户快速打卡